O Elementor é o queridinho dos novos web designers que desejam ter um resultado rápido e ao mesmo tempo apresentar um site de encher os olhos em relação ao design. Eu mesmo sou fã de carteirinha!
Porém existe a ala dos que se preocupam com a performance, principalmente aqueles que buscam a tão almejada pontuação de 100% no Google PageSpeed Insights.
Pois bem…
Resolvi deixar de lado o meu lado passional e resolvi fazer uma análise usando abordagem científica pra medir apenas a performance.
- Fiz 2 instalações WordPress no mesmo servidor;
- Em um deles instalei o plugin do Elementor, versão gratuita;
- No outro usei apenas o Gutenberg nativo do WordPress, sem nenhum complemento;
- Não instalei nenhum outro plugin em nenhum dos dois;
- Não fiz nenhuma configuração para otimizar o site;
- Construí 2 sites exatamente iguais visualmente e usando as mesmas imagens;
- Também usei, em ambos, o consagrado Tema Neve, conhecido por sua ótima performance.
Resultado do teste Elementor X Gutenberg:
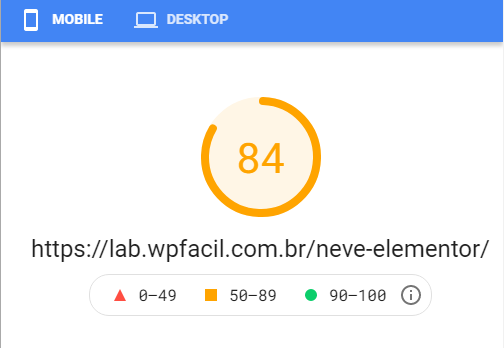
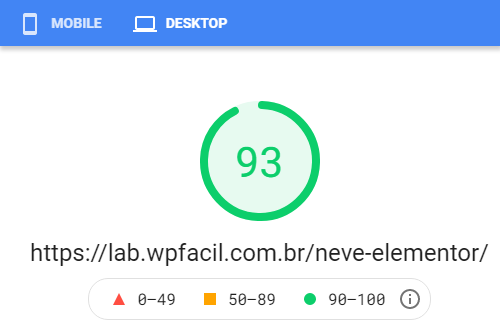
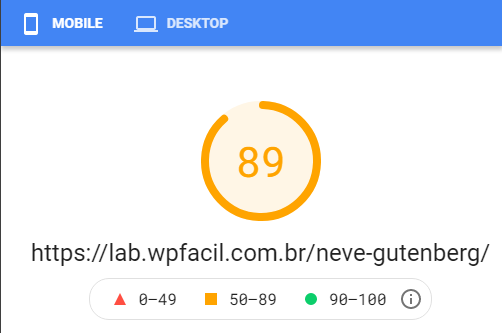
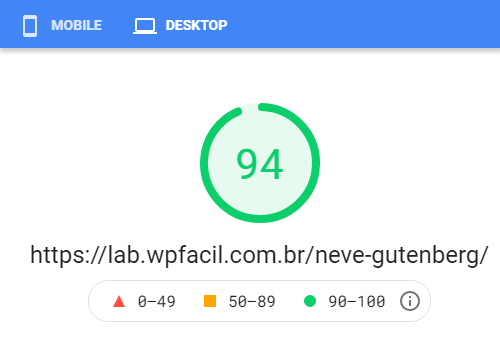
Para análise usei o popular Google PageSpeed Insights para medir os dois. O resultado foi o seguinte.






| Elementor | mobile=84 / desktop=93 |
| Gutenberg | mobile=89 / desktop=94 |
Abaixo o link de cada teste ao vivo na ferramenta (pode haver pequenas variações em relação aos números acima)
Na versão desktop a diferença é desprezível. A diferença fica mesmo na versão mobile. Seu teste pode apresentar pequenas variações ao teste acima pois a velocidade na internet pode variar.
Conclusão!
Pra quem é neurótico com a performance pode fazer diferença, mas na minha opinião ainda não compensa abrir mão das facilidades do Elementor.
Este teste é muito simples e a amostragem é muito pequena. Outras variáveis podem ajudar ou prejudicar cada um dos testes.
Mas não importa o que eu acho, importa sua decisão.
Espero ter ajudado. Vou ficar feliz se você comentar o que acha deste teste e se pode trazer outros insights.