Novidade do Google será finalmente implementada em 2024 e substituirá o FID

Na semana passada, o Google anunciou grandes mudanças no Core Web Vitals. Esta é uma alternativa ao FID (First Input Delay) por Interact to Next Draw (INP). Essa medida visa fornecer uma métrica mais precisa relacionada à experiência do usuário, considerando todas as interações, não apenas a primeira.
O programa é resultado de uma parceria entre a Booking Holdings e a agência de viagens Priceline para recomendar hotéis para substituir os números relacionados ao FID no Google Search Console.
Core Web Vitality é uma métrica que o Google considera crítica para uma boa experiência na página, mostrando aos webmasters as áreas de melhoria.
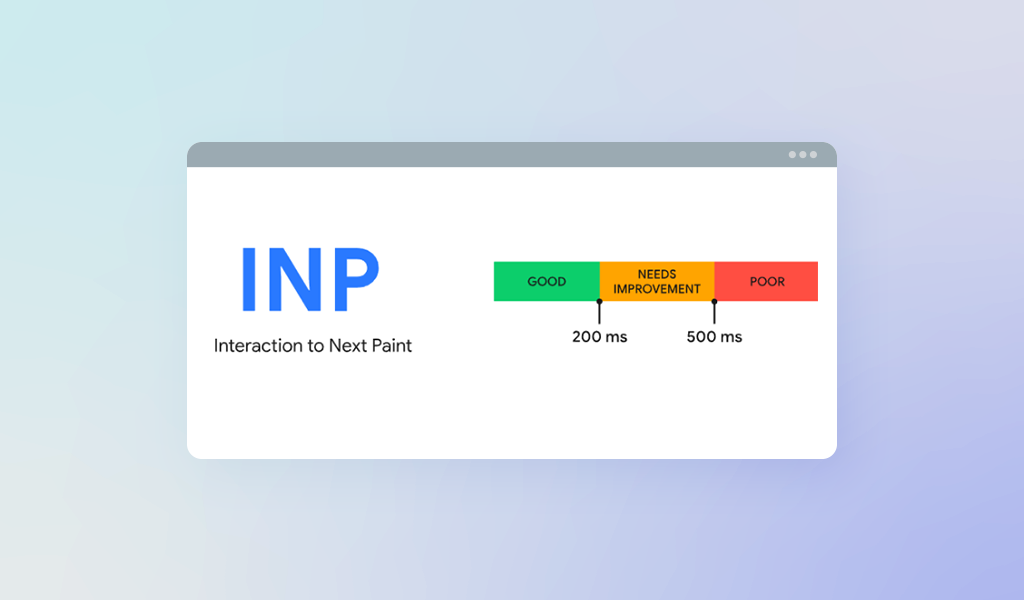
O que é INP (Interaction to Next Paint)?
O INP será o mais novo membro do Core Web Vitals do Google a partir de 2024. Ao contrário do FID que ele substitui, o Interaction to Next Paint mede todas as interações do usuário e considera as mais lentas. Além disso, leva em consideração eventuais atrasos antes de desenhar o próximo quadro, resultando no valor indicado na ferramenta de medição.

Imagem: web.dev (Google Chrome Blog)
Na escala divulgada pelo Google, podemos considerar:
- Um valor de INP abaixo de 200 milissegundos: bom
- Um valor de INP entre 200 e 500 milissegundos: precisa de melhorias
- Um valor de INP acima de 500 milissegundos: ruim.
INP testado desde 2021
Os indícios da criação da nova métrica vêm sendo divulgados gradativamente desde junho de 2021, quando a empresa relatou algumas limitações do FID em um post no blog do Google Chrome.
De acordo com Nicolás Peña Moreno, Annie Sullivan e Hongbo Song da equipe Chrome Speed Metrics e os autores deste artigo, métricas mais eficazes devem:
- Considere a capacidade de resposta para todas as entradas do usuário (não apenas a primeira);
- Capture a duração total de cada evento (não apenas o atraso);
- Agrupar eventos como parte da mesma interação lógica do usuário e definir seu atraso como a duração máxima de todos os eventos;
- Crie uma pontuação agregada para todas as interações que ocorrem durante o ciclo de vida (de um usuário em uma página).
Alguns meses depois, em novembro, Hongbo Song voltou aos holofotes em uma nova mensagem, informando o caráter experimental da nova métrica e solicitando o feedback da comunidade de desenvolvedores.
Em março de 2022, a equipe de devs do Chrome trouxe à tona o nome do novo indicador, por meio de um post de Jeremy Wagner.
“Os dados de uso do Chrome mostram que 90% do tempo que um usuário passa em uma página é gasto depois que ela é carregada. Assim, é importante medir cuidadosamente a capacidade de resposta durante o ciclo de vida completo da mesma. É isso que a INP avalia”, relatou na ocasião.

Imagem: web.dev (Google Chrome Blog)
“Para interações particularmente complexas, é importante apresentar algum feedback visual inicial rapidamente, como para sinalizar ao usuário que algo está acontecendo”, diz ele. Portanto, o objetivo do INP não é medir o efeito final da interação ( como buscas de rede e interface do usuário de outras operações assíncronas). atualização), em vez disso, mede o tempo de bloqueio para a próxima pintura. Ao atrasar o feedback visual, você pode dar ao usuário a impressão de que a página não está respondendo às suas ações.”
Em 2023, os desenvolvedores Rick Viscomi e Annie Sullivan disseram em um novo contato sobre o lançamento do novo indicador Core Web Vitals:
“A latência para a primeira entrada é uma métrica fundamental para medir a capacidade de resposta [da página], mas, como já foi dito no passado, ela tem limitações. Isso nos levou a explorar e buscar feedback [NPI] sobre a métrica que lida com essas limitações de maneira mais eficaz. “
Segundo os autores, a interação com a próxima pintura é um indicador de melhor capacidade de resposta.
Embora a implementação oficial não aconteça até 2024, a métrica será adicionada aos recursos de medição de velocidade do Google, como BigQuery, PageSpeed Insights e Lighthouse com um rótulo “experimental”.